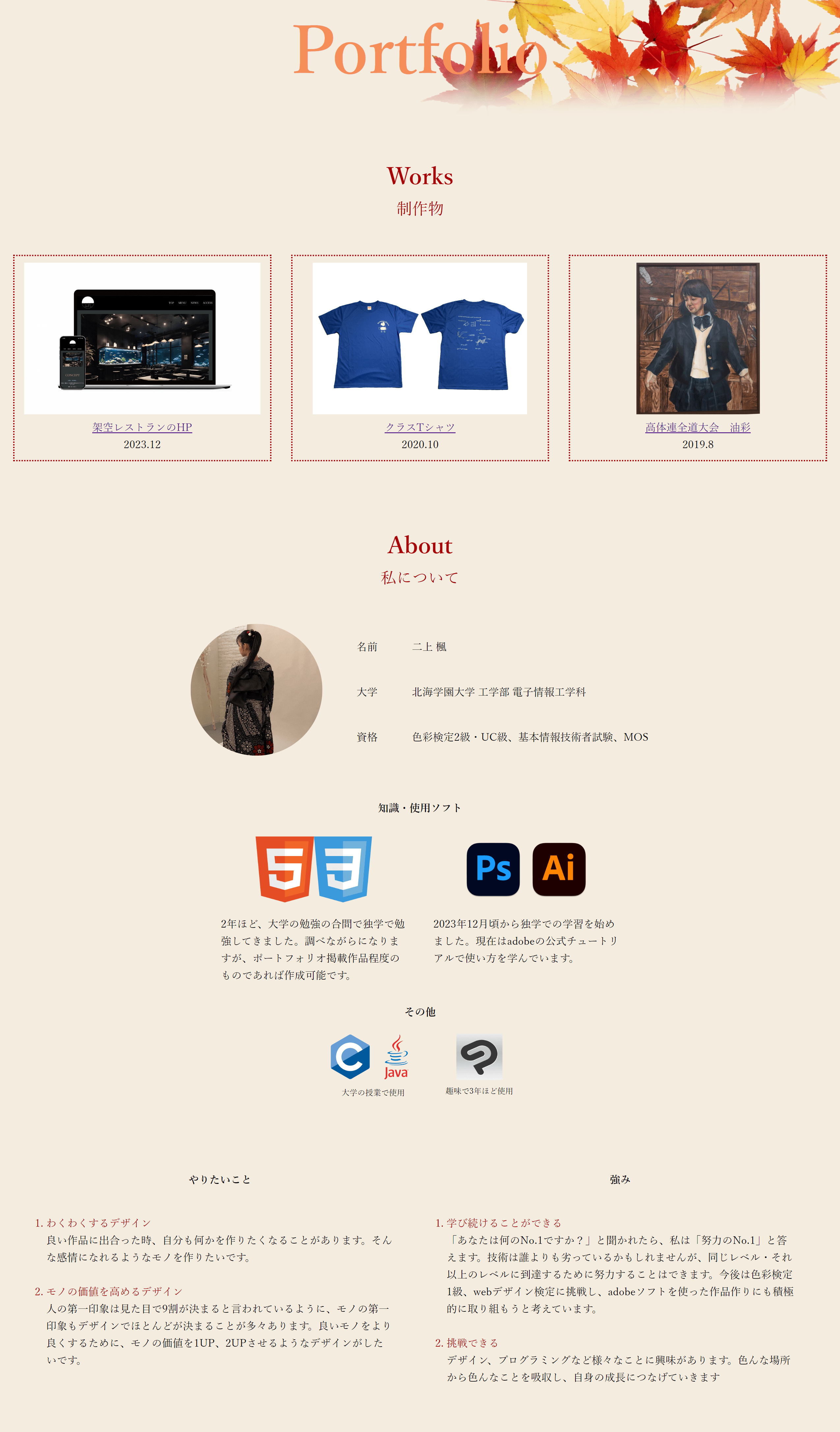
デザインについて
- 私らしさを出すために、ヘッダーにはカエデの葉の画像を設置しました。画像はフリー素材をPhotoshopでイラスト風に加工。ページ全体の色は葉の色に合わせました。
- ヘッダーはページ上部に固定し、いつでも見たいページにジャンプできるよう設定
- PC版では、見たい作品の画像にカーソルを合わせると作品名と製作期間が表示されるようにしました。また、その作品でしようしたソフトがすぐ分かるように作品画像の下にソフトのアイコンを表示
- 作品の閲覧途中でページを変えられるようにボタンを設置
- 名前を直筆にすることで、より私らしさがでるようにしました。
- スキルは今の現状を正しく伝えたかったため、★で曖昧に表現するのではなく、文で説明を加えました。また、一目で分かるようにアプリのアイコンを表示するようにしました。
高校生から今までの作品をまとめ、私についてを記載したポートフォリオです。web制作、adobeソフトの使い方を学ぶために、全ページ1から作成しました。